Solidityの統合開発環境(IDE)では Rimix が有名です。
RemixはWEBページにアクセスするだけで、簡単にコーディング・コンパイル・デプロイできる優れものですが、フロントエンドやバックエンドとの接続や依存関係の複雑なコントラクトを開発するのには向いていません。
ここでは、より複雑なブロックチェーンアプリケーションを作成することにも対応できるよう、Visual Studio Code/Ganache/Truffle を利用し、ローカルPC上にSolidityの統合開発環境を構築する方法を紹介します。
Visual Studio Code
Visual Studio Code は、Microsoft社が無料で提供する統合開発環境です。
Solidityに限らず、様々なアプリケーションの開発が可能です。
Solidityを開発するためには「Blockchain Development Kit for Ethereum」という拡張機能を利用します。
Ganache
Ganacheは、ローカル PC上にEthereumのブロックチェーン環境を構築します。構築時に100ETHを保持するアカウントが10個作られるので、マイニングせずにすぐにコントラクトを実行することができます。
今回の開発環境では、Ganache-CLI というコマンドラインでGanacheを操作できるツールを利用します。
Truffle
Truffle は、Ethereum開発のデファクトスタンダードなフレームワークで、スマートコントラクトのコンパイル・デプロイ・テストを実行することができます。
簡単に言うと、Visual Studio Codeでコードを記述し、Ganacheのローカルブロックチェーンへ、Truffle経由でアクセスする といった流れになります。
必要なアプリケーションの準備
今回のローカル環境と、準備したアプリケーションは以下の通り。
ローカル環境
OSは macOS Monterey V12.1、M1チップです。

Visual Studio Code
公式サイトからダウンロードした dmg をダブルクリック。


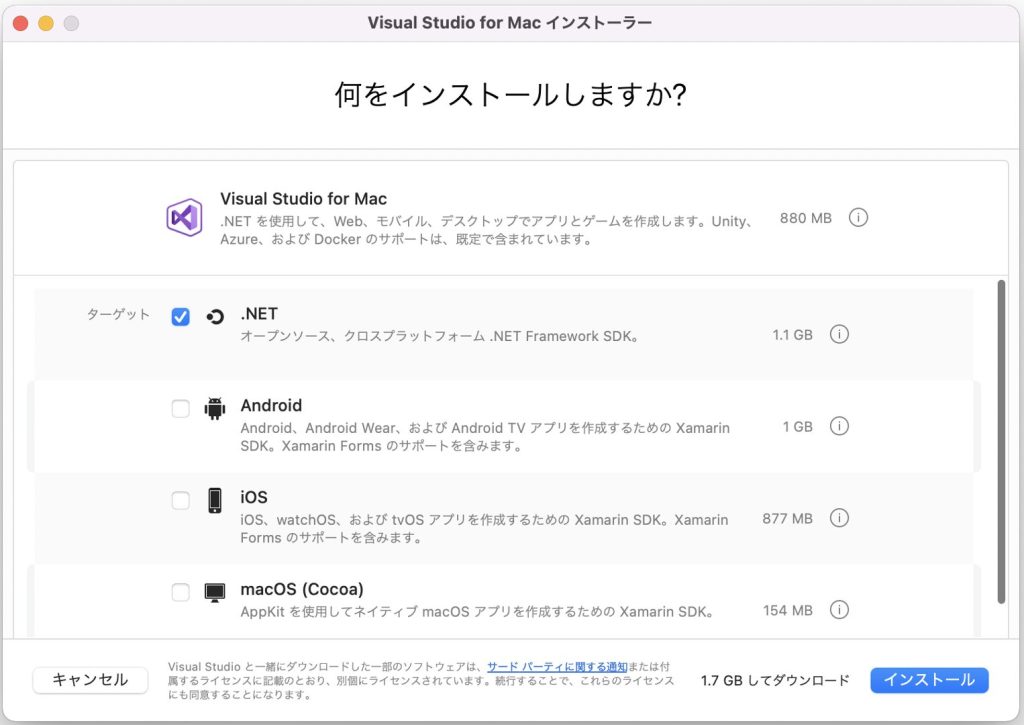
たぶん使わないけど、デフォルト通り .net だけチェックがついた状態でインストール。

インストール完了!

拡張機能の「Blockchain Development Kit for Ethereum」は後ほど。
Python
2.7.15以上のバージョンが必要。
たぶんデフォルトでインストールされているものでOK。
ターミナルで “python -V” コマンドを実行してバージョンを確認しておく。

Homebrew
後でNode.jsをインストールするために必要。
ターミナルで次のコマンドを実行する。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"CurlはWEBにアクセスするコマンド

sudo が発行されることが何度かあるので、その度にmacにログインする時のパスワードを入力する。
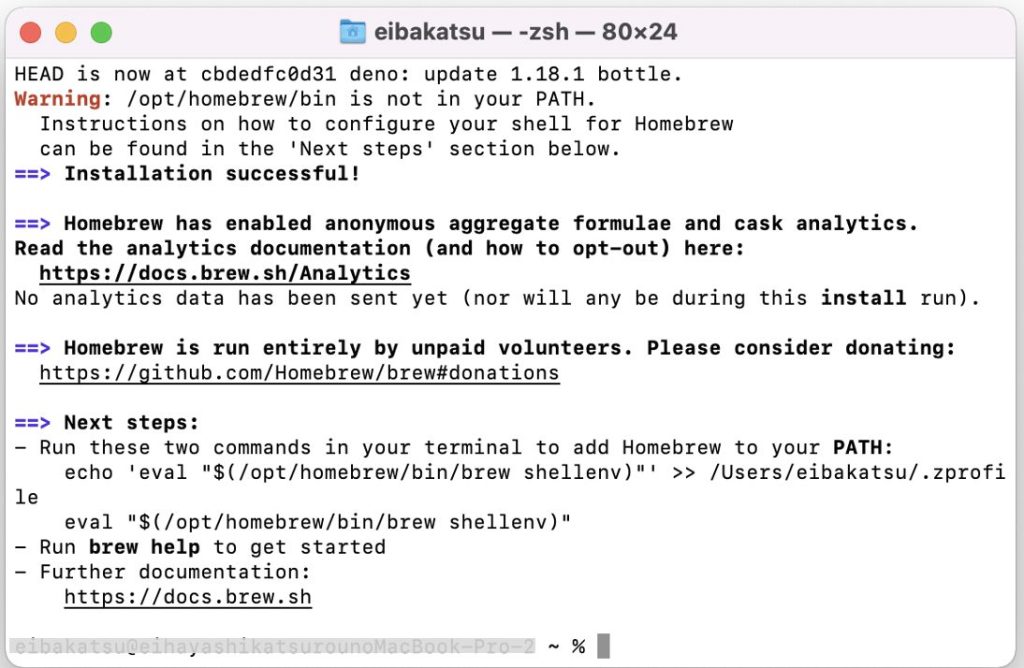
インストールが完了したら以下のように表示される。

動作確認のため、
brew doctorと打つんだけど「command not found: brew」コマンドが見つからないと。。。

パスが通ってないっぽいので、以下を実行。
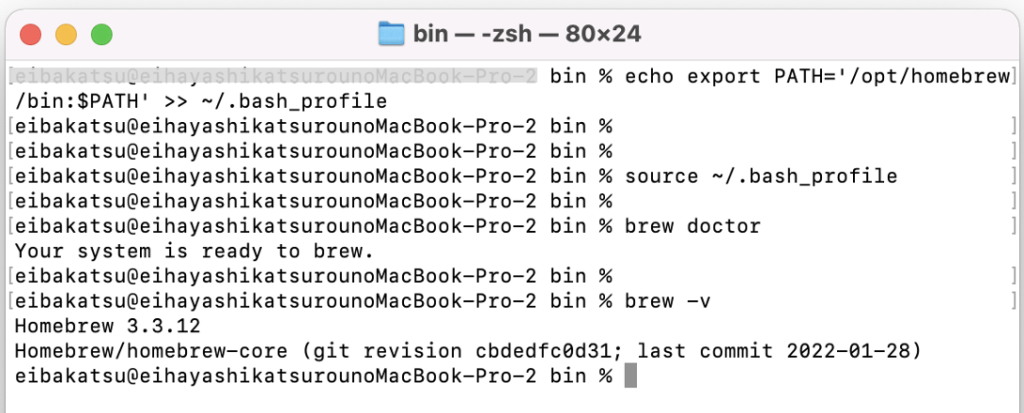
echo export PATH='/opt/homebrew/bin:$PATH' >> ~/.bash_profile
source ~/.bash_profile
無事パスが通ってバージョンが表示された。
Node
10.15.x以上が必要。
homebrew でインストールする。npmも同時にインストールされる。
brew install node
node と npm 、それぞれのバージョン確認
node -v
npm -v
Truffle
npm でインストール
npm install -g truffle
バージョン確認
truffle version
Git
2.10.x以上。
macOSに標準でインストールされているけど、最新版を取得しておく。
brew install git
バージョン確認
git --version
Gitでコミットするときのユーザ名とメールアドレスを設定しておく。
git config --global user.name "******"
git config --global user.email ******@gmail.com
Ganache
公式サイトからdmgをダウンロードしてインストールする。
https://trufflesuite.com/ganache/

Ganache-CLI
npm でインストールする。
npm install ganache-cli※ Ganache-CLIはこの後使用しなかったので、インストール不要。
環境構築
必要なアプリケーションの準備が終わったので、次はVisual Studio Code にSolidityの開発環境を作っていきます。
まず、デスクトップにある、アイコンをクリックして Visual Studio Code を開いていきます。

拡張機能のインストール
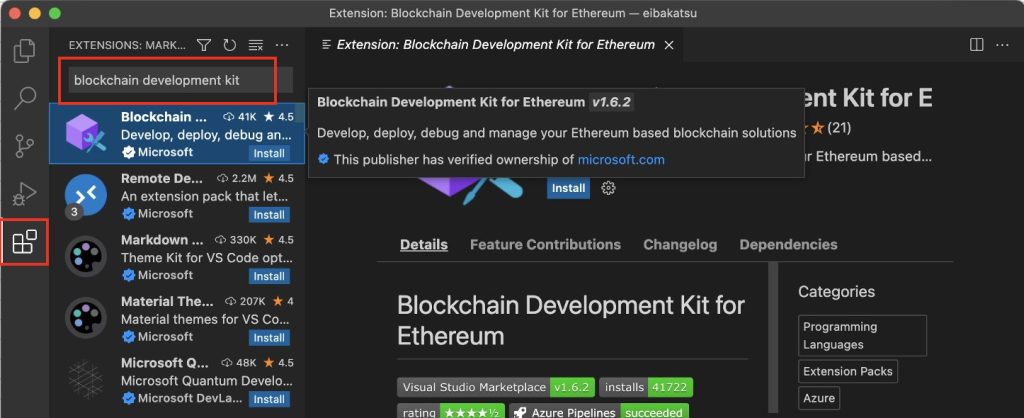
Blockchain Development Kit for Ethereum
左メニューのEXTENSIONS(一番下のブロックが4つのアイコン)で”blockchain development kit”と入力するとイメージのように候補がリストアップされるので、紫箱のアイコンをクリックする。
メイン画面の「INSTALL」の青いボタンをクリックすれば完了。

Japanese Language Pack for VS Code
Visual Studio Code を日本語化する拡張機能。
上と同じように「Japanese Language Pack for VS Code」をインストールする。
プロジェクトを作成する
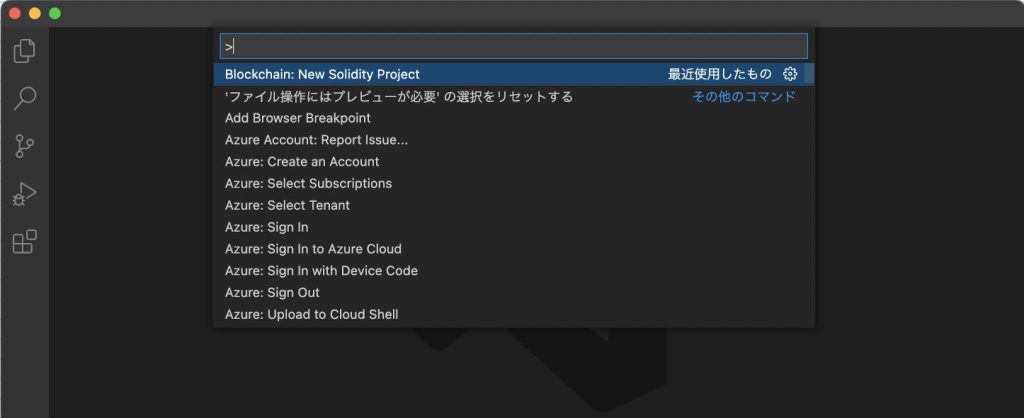
メニューの「表示」から「コマンドパレット」を選択し、”Blockchain: New Solidity Project”と入力し、候補から選択する。

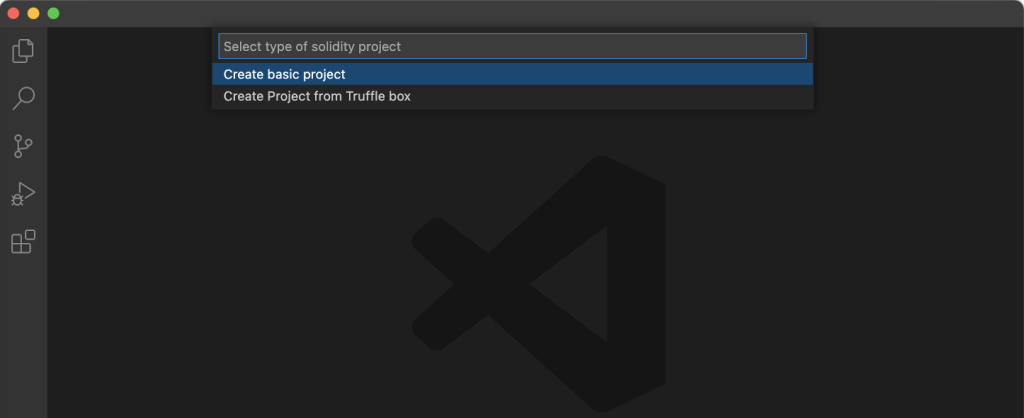
続いて、”Create basic project”を選択

プロジェクトを格納するディレクトリを選択するダイアログが表示されるので任意のディレクトリを選択する。
すると、画面下部に 「Creating new project 」が表示され、1分程度待つとプロジェクトの作成が完了する。
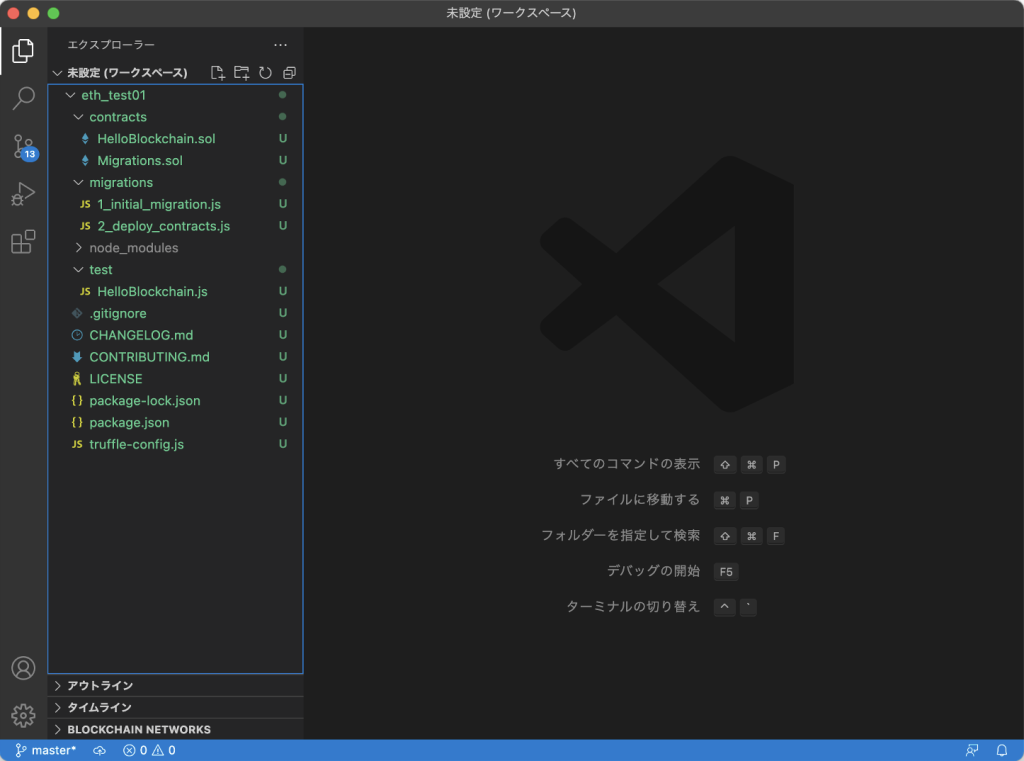
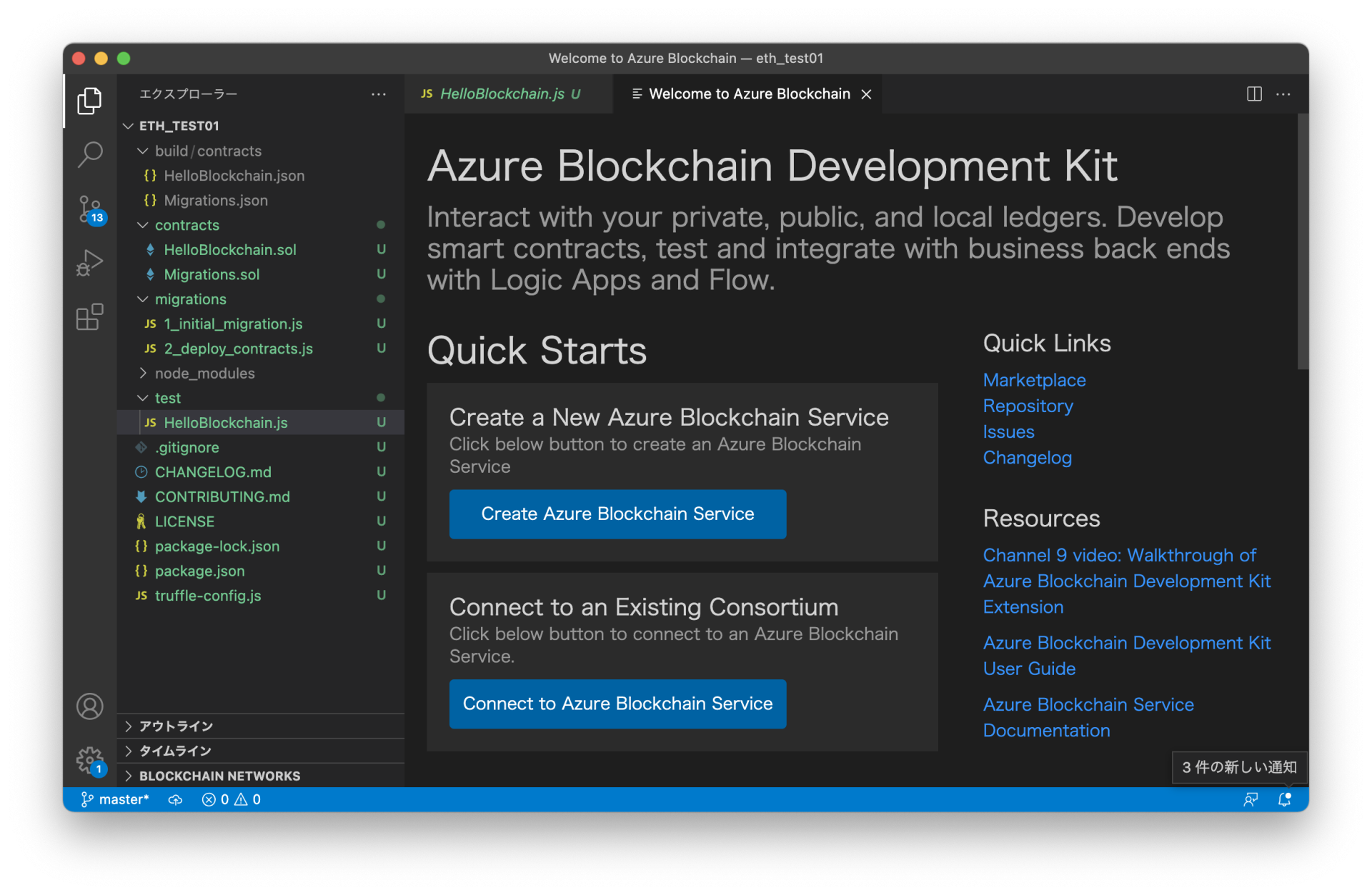
左メニューのエクスプローラアイコン(一番上)をクリックすると、以下の通りEthereumのプロジェクトが作成されていることが確認できる。

ローカル Ethereum の構築・起動
構築
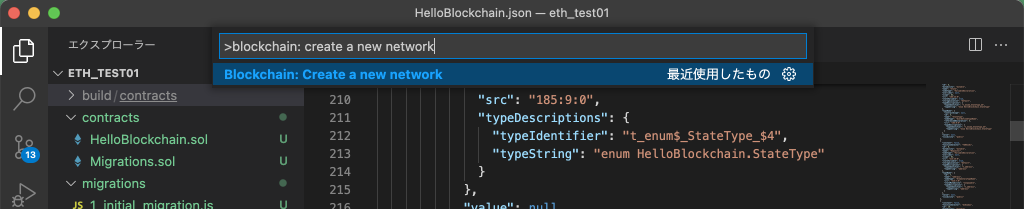
メニューの「表示」から「コマンドパレット」を選択し、”Blockchain: Create a new network”と入力し、候補から選択する。

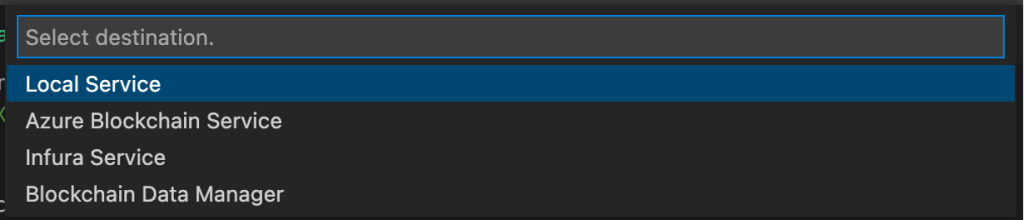
“Local Service”を選択

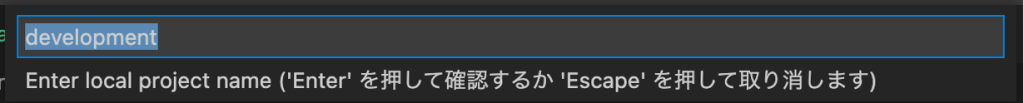
デフォルトのまま

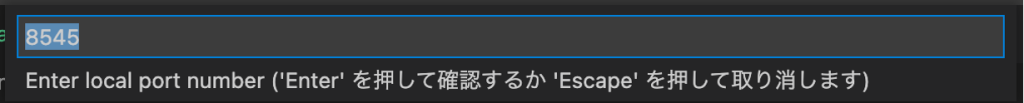
こちらもデフォルトのまま

起動
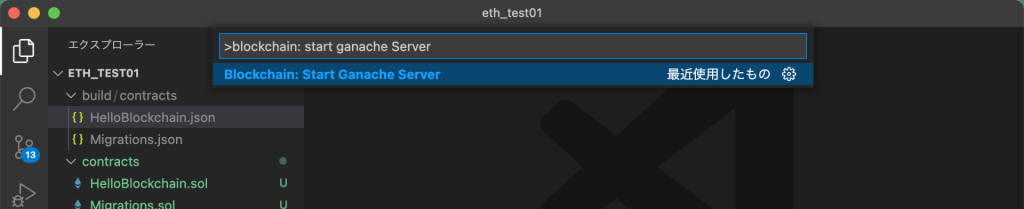
メニューの「表示」から「コマンドパレット」を選択し、”Blockchain: Start Ganache Server”と入力し、候補から選択する。

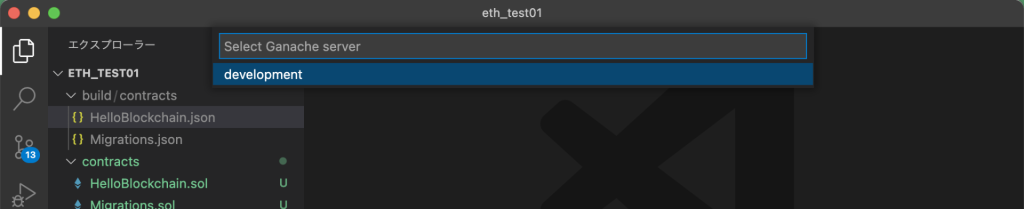
先ほど構築した”development” を選択する

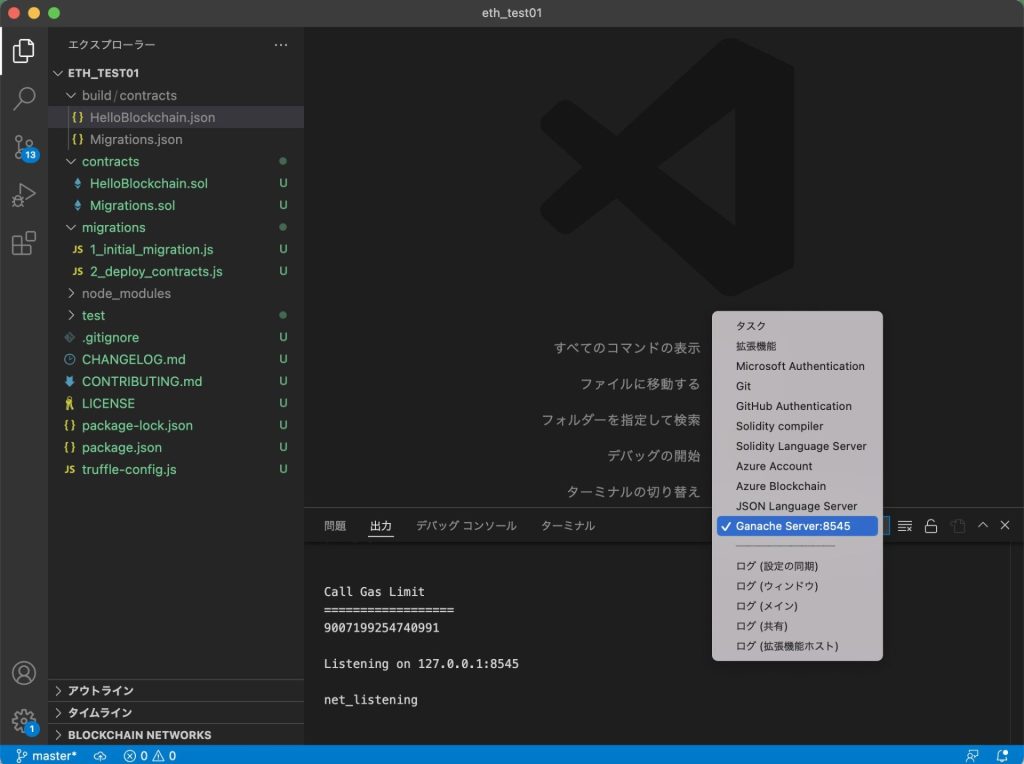
出力エリア右側のプルダウンで ”Ganache Server: 8545″ を選択すると画面に開始時のログが表示されるので内容を確認する。

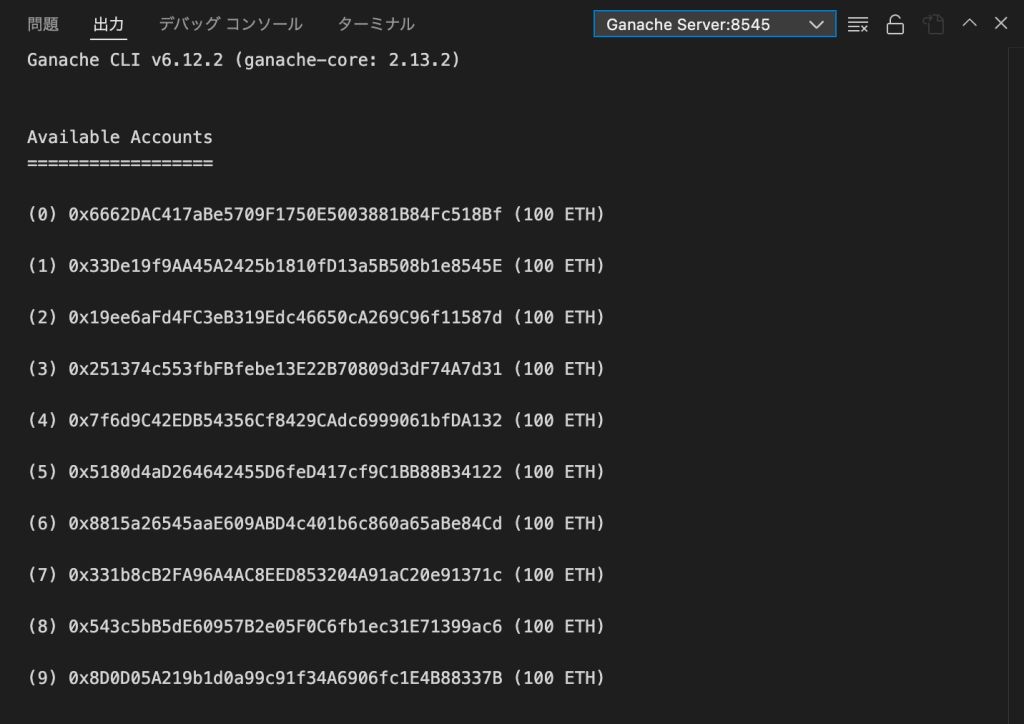
ログを上へ遡って見ると、100ETHを保持する10個のアドレスが作成されていることがわかる。

サンプルソースの修正・コンパイル・デプロイ・テスト
修正
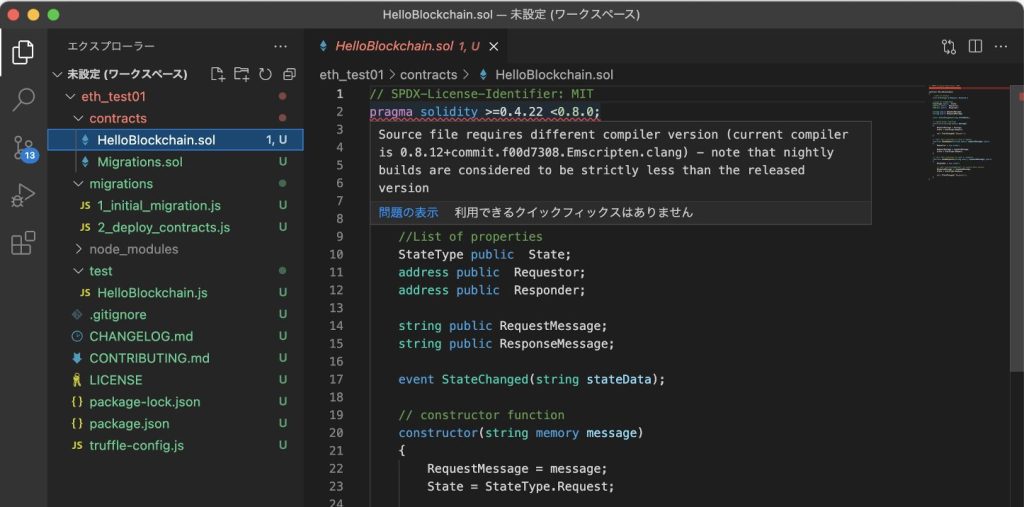
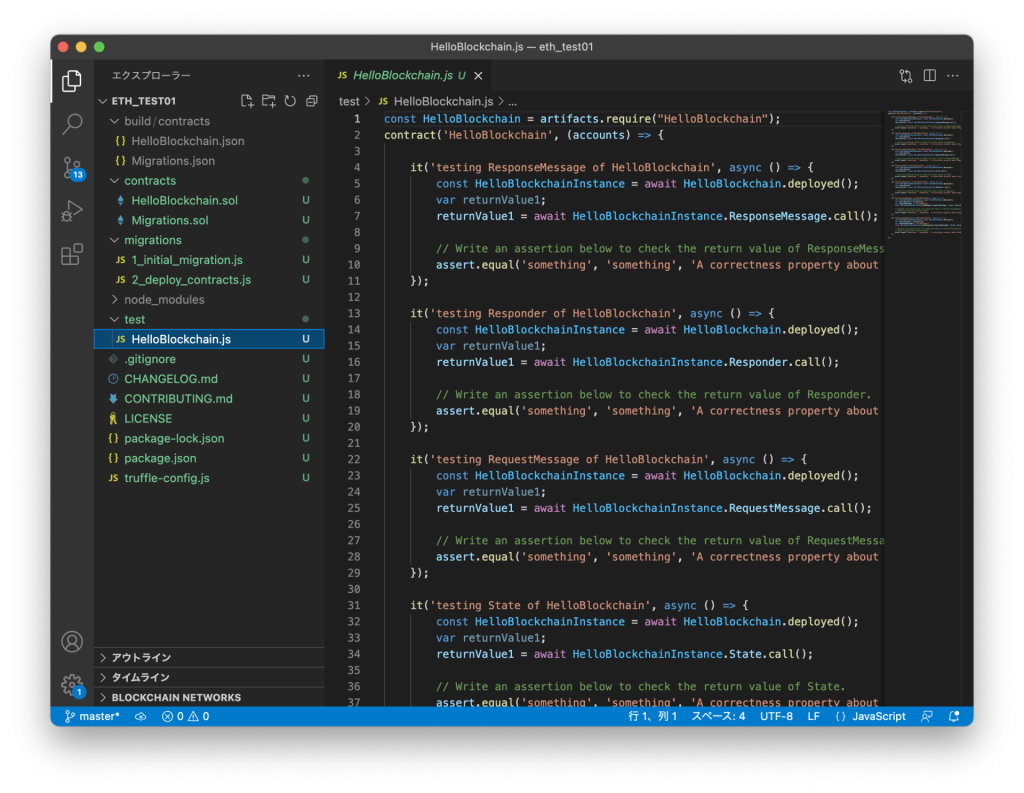
サンプルで作成されているContracts/HelloBlockchain .solをクリックして開いてみる。
Request/Responseの状態とメッセージをセットするだけの単純なコントラクト。

pragma の行に赤い波線があり、カーソルを合わせると、エラーメッセージが表示された。
pragma はSolidityのコンパイルバージョンを指定するキーワード。
ここでは v0.4.22 から v0.8.0 までのコンパイラに準拠すると宣言されている。
対して、コンパイラのバージョンはエラーメッセージに記載されているように、 0.8.12 。
エラーを解消するため、pragma 行のバージョン指定を 0.8.20 に修正しておく。
pragma solidity >=0.4.22 <0.8.0;
↓へ変更
pragma solidity >=0.4.22 <0.8.20;一つ下のMigrations.sol もバージョンが準拠していないため、同様に修正。
※サンプルコードが単純な内容で0.8.12でも動きそうだったので安易に変更して対応していますが、本来はコンパイラのバージョンを変更すべきです。
コンパイル
ターミナルメニューから「新しいターミナル」を選択すると画面下部にターミナルが表示される。
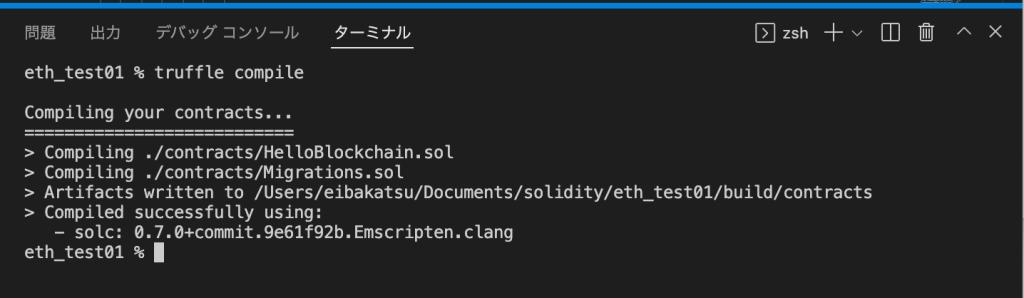
ここで truffle のコンパイルを実行する。
truffle compilecontracts 配下の HelloBlockchain.sol と Migrations.sol がコンパイルされた。

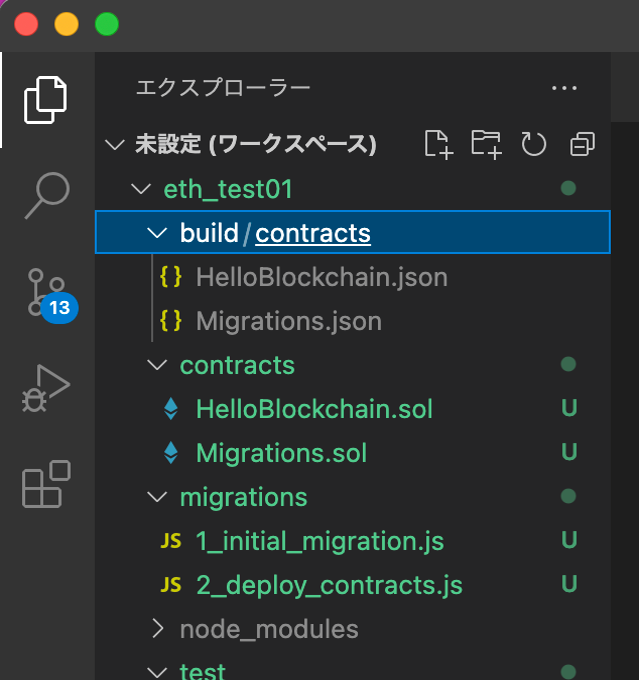
コンパイルによって、build 配下に同名の json ファイルが出来上がっている。

デプロイ
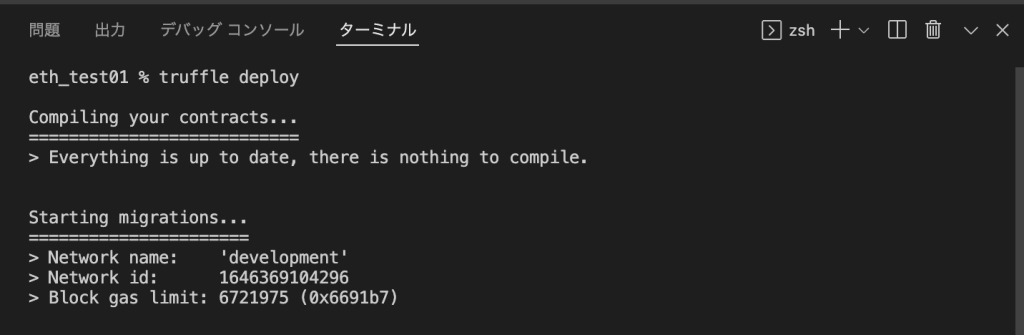
ターミナルで “truffle deploy” を実行するとコンパイルした二つのコントラクトが、ローカルのEthereumに配備される。
truffle deploy
テスト
テストコードは、test配下に格納されている。
今回であれば、test/HelloBlockchain.js がテスト実行される。
詳細な説明は割愛するが、assert.equals( ) がテストを実施している箇所である。
サンプルだと同じ文字列同士を比較しているため、実行されれば必ずTrueになる。

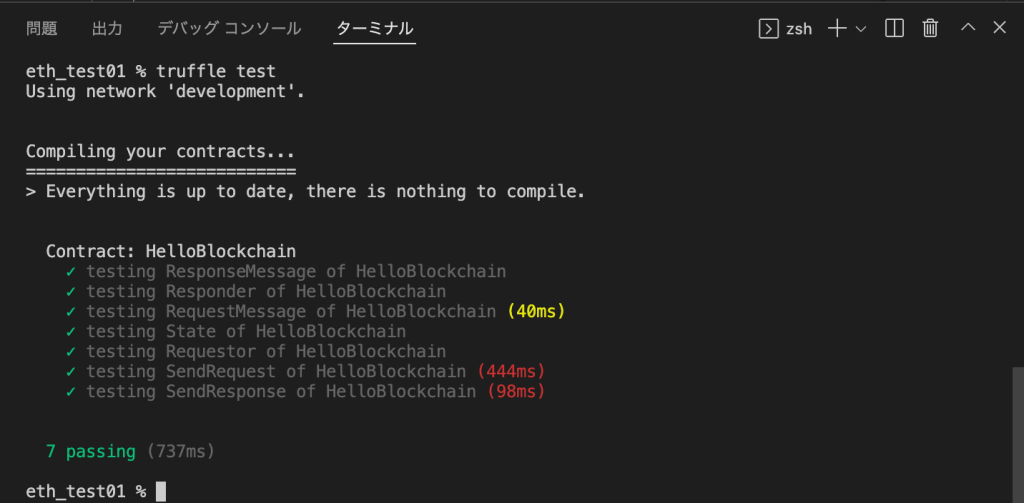
ターミナルで “truffle test” を実行するとテスト実行される
truffle test
まとめ
今回は、Visual Studio Code/Ganache/Truffle を利用し、ローカルPC上にSolidityの統合開発環境を構築する手順を説明しました。
次回は実際にスマートコントラクトの開発を実施してみたいと思います。

コメント